Om de ervaringen die je op Springest hebt verzameld ook op je eigen site te tonen, heeft Springest de interactieve ervaringen widget ontwikkeld. Bezoekers van jouw site kunnen zo ervaringen van oud-cursisten bekijken. Mensen die de widget aanklikken verdwijnen niet van jouw website. Ze krijgen een klein venster binnen de webpagina waar ze jouw ervaringen kunnen lezen. Je kunt de widget helemaal afstemmen op je eigen website. Je kunt ook een knop aan de widget toevoegen waarmee bezoeker hun eigen ervaring kunnen delen.
In dit artikel:
- Voorbeelden van de widget
- Zelf de widget plaatsen
- Mijn widget werkt niet
- Welke cookies gebruikt de widget?
- Custom widget maken
- FAQ: Welke cookies gebruikt de widget?
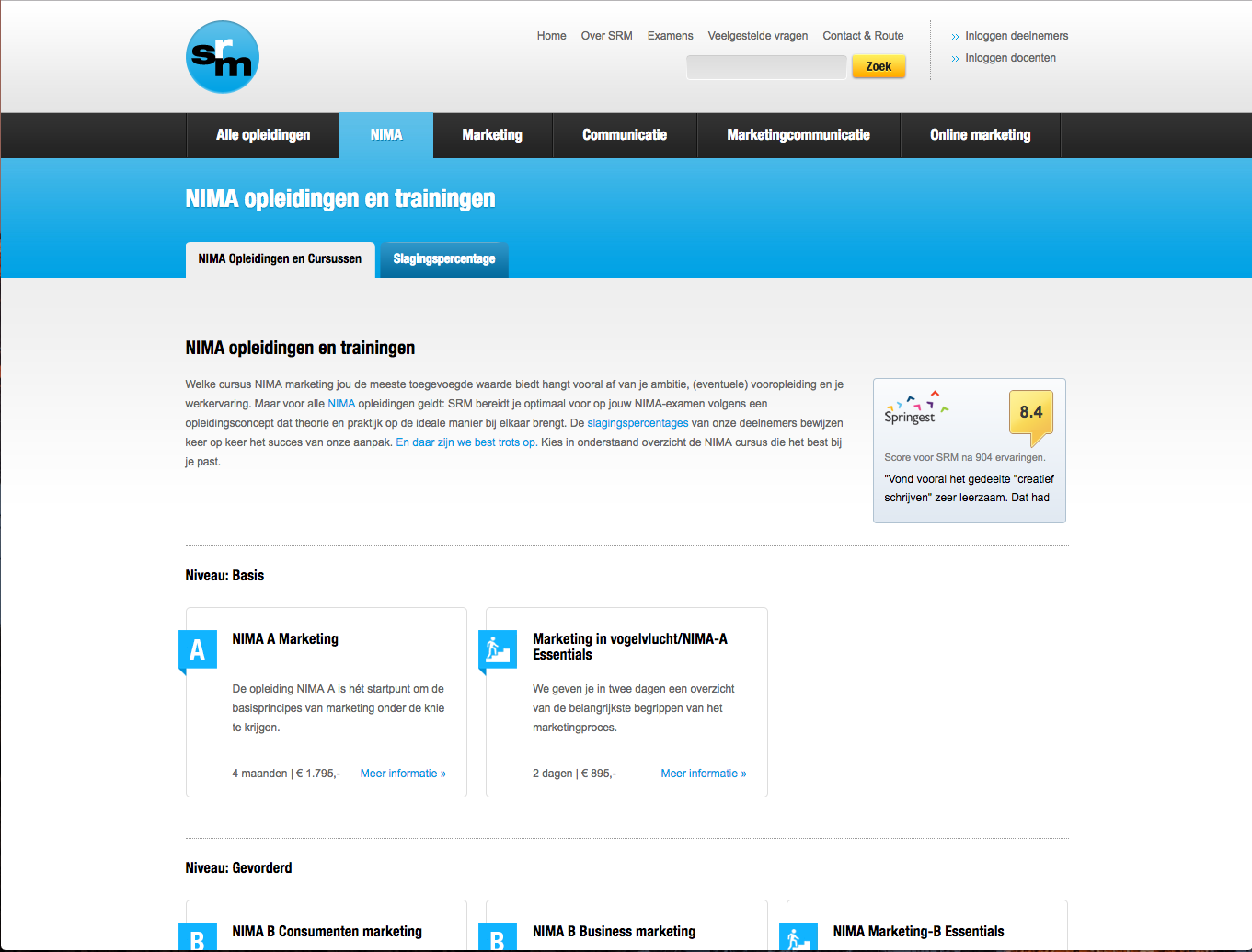
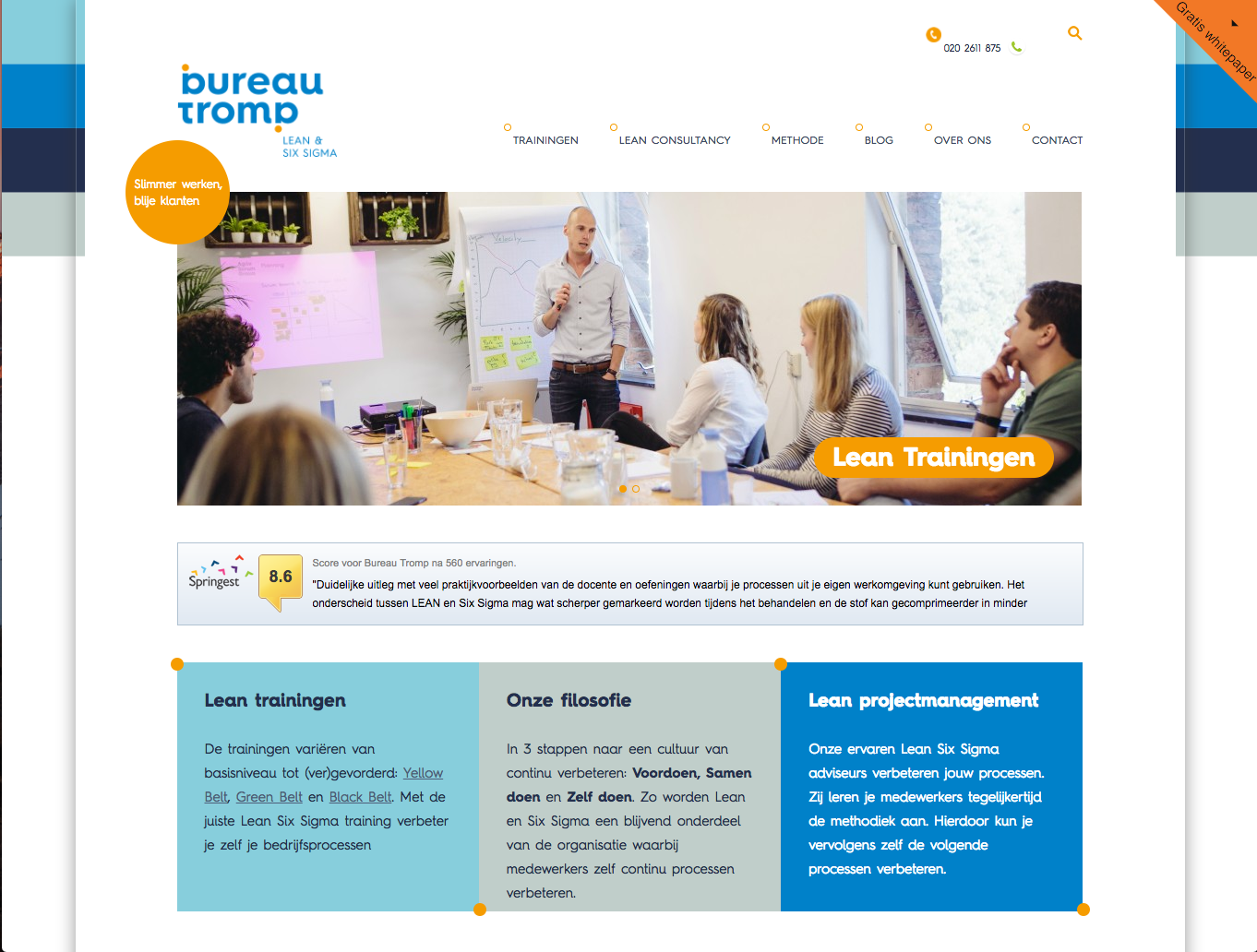
Voorbeelden van de widget
Verschillende opleiders op Springest gebruiken de widget. Enkele voorbeelden:
 |  |
 |  |
Heeft de widget gevolgen voor de zoekmachine marketing?
De widget bevat een zoekmachinevriendelijke link naar Springest, die nodig is als bronvermelding. Dat heeft voor jouw website geen directe voor- of nadelen. De ervaringen die in de widget worden getoond, zijn niet zichtbaar voor zoekmachines en voegen in die zin dus geen directe waarde toe aan jouw pagina. Het feit dat mensen de widget zien en meer vertrouwen krijgen in uw organisatie, kan wel invloed hebben op het verlagen van de “bounce rate” wat ook weer invloed op zoekmachines kan hebben.
Zelf de widget plaatsen (zonder technische kennis!)
Je kunt zelf de widget op je website plaatsen door vanuit de Admin een stukje Javascript code te kopiëren en in jouw website te plakken.
- Je kiest voor welke training(en) je de widget wil,
- of je hem horizontaal of verticaal wilt
- en of je alleen het aantal sterren of ook de toelichting wilt laten lezen.
- Je kunt ook de kleuren aanpassen aan jouw huisstijl of de knop voor het delen van een ervaring uitschakelen.
- Steeds als je iets aanpast zie je het voorbeeld veranderen
Wanneer je tevreden bent met het resultaat, kopieer je de code op de gewenste plaats op je eigen website. Je kunt eventueel wel de ervaringen via de API inlezen als je een compleet andere vormgeving wilt gebruiken. Zie hiervoor het kopje: Custom widget maken.

Mijn widget werkt niet
- Mijn widget doet het niet of ziet er gek uit op mijn site.
- Controleer eerst of je de nieuwste versie van de widget op de site hebt staan. Is dit niet het geval, vervang de huidige widget dan voor de nieuwe versie.
- Mijn widget laat niet alle ervaringen zien die op Springest staan
- Dit is een bekend probleem. Het kan zijn dat de widget alleen de eerste pagina met ervaringen laat zien. Helaas kunnen wij daar niets aan veranderen.
- Mijn website ondersteunt de widget niet
- Daar kunnen wij helaas niets aan doen. Je kunt contact opnemen met de server van jouw website.
Custom widget maken?
Let op: Op dit moment is het niet mogelijk om gebruik te maken van de custom widget.
Let op: dit is een technische oplossing en vereist een maatwerkoplossing van een ontwikkelaar.
In plaats van gebruik te maken van de standaard Springest ervaringen widget is het mogelijk een eigen widget te bouwen. Via onze API Reviews endpoint is het mogelijk alle ervaringen op te halen zodat deze via eigen code geplaatst kan worden met een eigen look and feel. Voorwaarden hiervoor zijn:
- onderteken onze data agreement file
- bij de custom widget moet altijd een link staan die terugverwijst naar Springest
Voor vragen en verzoeken tot API keys neem contact op met datasupport@springest.com
FAQ: Welke cookies gebruikt de widget?
Naar aanleiding van de nieuwe AVG in mei 2018 zijn alle overbodige cookies verwijderd. De cookie die nu nog actief is op de widget blijft noodzakelijk.
Vragen of feedback?
Neem dan contact op met onze helpdesk:
Telefonisch: +31(0)88 021 5730
Mail: support@springest.nl
Was dit artikel nuttig?
Dat is fantastisch!
Hartelijk dank voor uw beoordeling
Sorry dat we u niet konden helpen
Hartelijk dank voor uw beoordeling
Feedback verzonden
We stellen uw moeite op prijs en zullen proberen het artikel te verbeteren